Poglavje 8 D2.3 Dodatne funkcionalnosti

D2.3
8.1 Obveščanje uporabnika o uporabi piškotkov
Zaradi zakonodaje predvsem na področju EU v zvezi z uporabo piškotkov je potrebno uporabnike obvestiti, da se na strani uporabljajo piškotki. Omenjeno funkcionalnost lahko preprosto zgeneriramo na spletni strani https://cookieconsent.insites.com/.
Če obiščemo omenjeno spletno stran in izberemo povezavo Download in v čarovniku nastavimo naslednje lastnosti:
- Position:
Banner bottom, - Layout:
Edgeless, - Palette:
- # Banner:
#237afc, - # Button:
#fffff, - # Button text:
#237afc
- # Banner:
- Learn more link: pustimo privzeto,
- Compliance type: pustimo privzeto,
- Custom text:
- Message:
Spletna stran uporablja piškotke. Pred nadaljevanjem ogleda se prosim seznanite s pravili uporabe., - Dismiss button text:
Razumem, - Policy link text:
Več.
- Message:
Sistem nam zgenerira izsek kode, ki ga preprosto vključimo na našo začetno stran index.html (glej vrstice 13 - 33).
index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | |
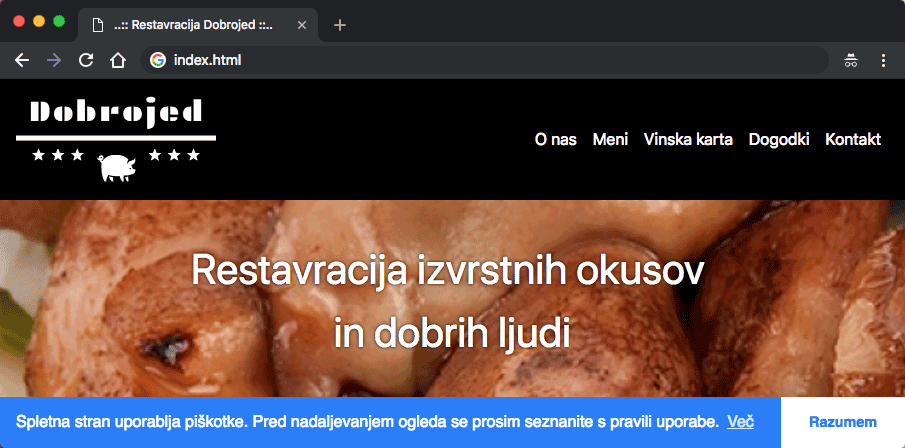
Ob obisku začetne spletne strani naše restavracije se obiskovalcu spodaj prikaže obvestilo, da spletna stran uporablja piškotke, s čimer se mora strinjati, kot to prikazuje slika 8.1.

Slika 8.1: Soglasje za uporabo piškotkov
8.2 Dodajanje ikone v zavihku brskalnika
Pri obisku strani v spletnem brskalniku lahko v trenutnem zavihku prikažemo tudi ikono. To preprosto implementiramo z dodajanjem povezave na sliko z ikono, kot je prikazano v vrstici 9.
index.html, meni.html, vinska-karta.html, dogodki.html in kontakt.html
1 2 3 4 5 6 7 8 9 10 11 12 13 | |
Na slikah 8.2 in 8.3 je prikazano mesto, kjer je na voljo ikona spletne strani.
|
Slika 8.2: Ni prisotne ikone |
Slika 8.3: Je prisotna ikona |
8.3 Sprememba privzete pisave spletne strani
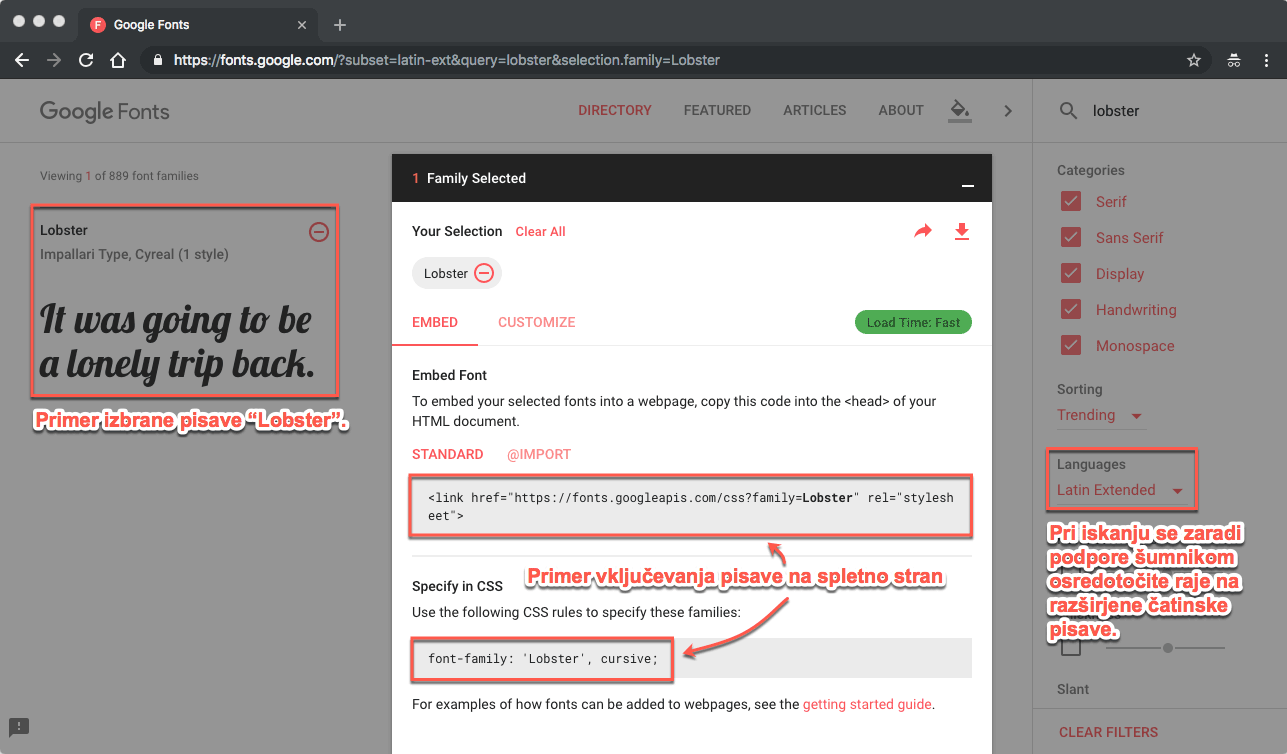
Na spletni strani https://fonts.google.com/ lahko najdete številne pisave, ki se pogosto uporabljajo pri razvoju spletnih strani. Spletna stran omogoča iskanje po zelo velikem številu pisav, kjer se priporoča vključtev filtra iskanja Latin Extended, ki omejuje rezultate na pisave, ki podpirajo šumnike (glej sliko 8.4).

Slika 8.4: Pisava Lobster
Če želimo izbrano pisavo vključiti na našo spletno stran, moram najprej vključiti povezavo na pisavo v vsako HTML datoteko s spletno stranjo, kot je prikazano v spodnjem izseku kode.
index.html, meni.html, vinska-karta.html, dogodki.html in kontakt.html
1 2 3 4 5 6 7 8 9 10 11 12 13 | |
Prav tako je potrebno v datoteki s slogi stili.css opredeliti, katera je privzeta pisava naše spletne strani, kot prikazuje spodnji izsek kode.
stil.css
1 2 3 4 5 6 7 8 | |
Začetna stran s spremenjeno privzeto pisavo je prikazana na sliki 8.5.

Slika 8.5: Začetna spletna z novo pisavo Lobster
8.4 Google zemljevid
Trenutno imamo na strani s kontaktnimi podatki sliko zemljevida, ki prikazuje lokacijo naše restavracije. Omenjeno statično sliko bi želeli zamenjati z interaktivnim Google zemljevidom. Najprej obiščemo spletno stran https://maps.google.com, kjer poiščemo lokacijo naše restavracije (Slovenska cesta 222 B).
kontakt.html
53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 | |
Vsebino je potrebno dodati v datoteko kontakt.html in sicer odstranimo statično sliko (glej vrstico 59) ter dodamo gradnik iframe s povezavo na Google Maps zemljevid z lokacijo naše restavracije (glej vrstico 60).
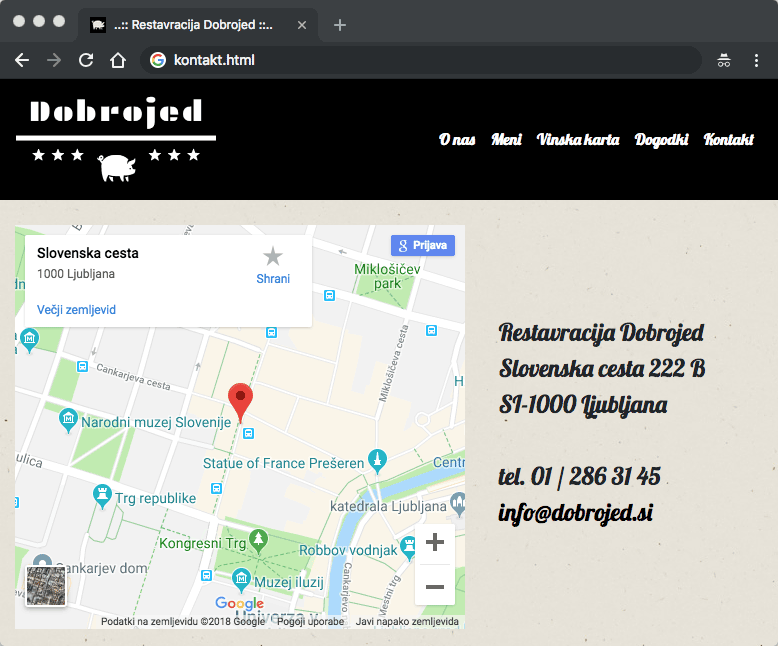
Rezultat je prikazan na sliki 8.6, kjer se prikaže Google Maps zemljevid z označeno točko lokacije naše restavracije, omogočeno pa nam je tudi premikanje po zemljevidu in izbire podrobnosti pogleda.

Slika 8.6: Interaktivni zemljevid Google Maps
Delno rešitev spletne strani do te točke je na voljo na
spletnem naslovu ali v obliki
ZIP datoteke.