Poglavje 2 D1.2 Nastavitev razvojnega okolja

D1.2
2.1 Programska oprema
Pri razvoju spletnih strani bomo uporabljali naslednjo prostodostopno programsko opremo:
- spletni brskalnik (priporoča se Google Chrome) za testiranje oz. pregledovanje spletnih strani,
- orodje za razvoj spletnih strani Visual Studio Code.
Če boste razvijali na fakultetnih računalnikih, potem je bilo za namestitev ustrezne programske opreme že poskrbljeno in lahko naslednje poglavje 2.2 izpustite.
2.2 Namestitev Microsoft Visual Studio Code
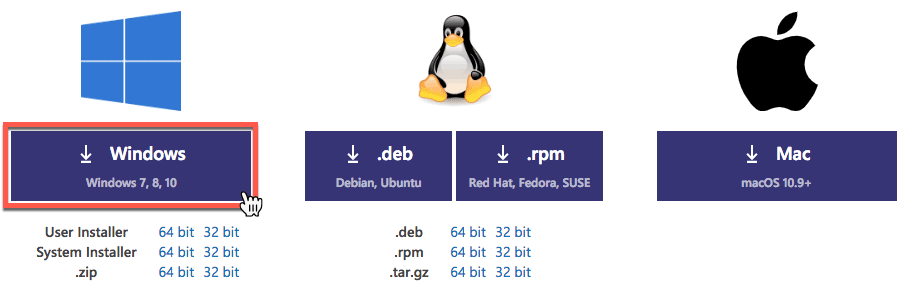
Orodje za razvoj spletnih strani Microsoft Visual Studio Code je na voljo na spletni strani https://code.visualstudio.com/Download in sicer za vse pogosto uporabljane sisteme (slika 2.1 prikazuje primer prenosa namestitvene datoteke za sistem Windows).

Slika 2.1: Prenos namestitvene datoteke za sistem Windows
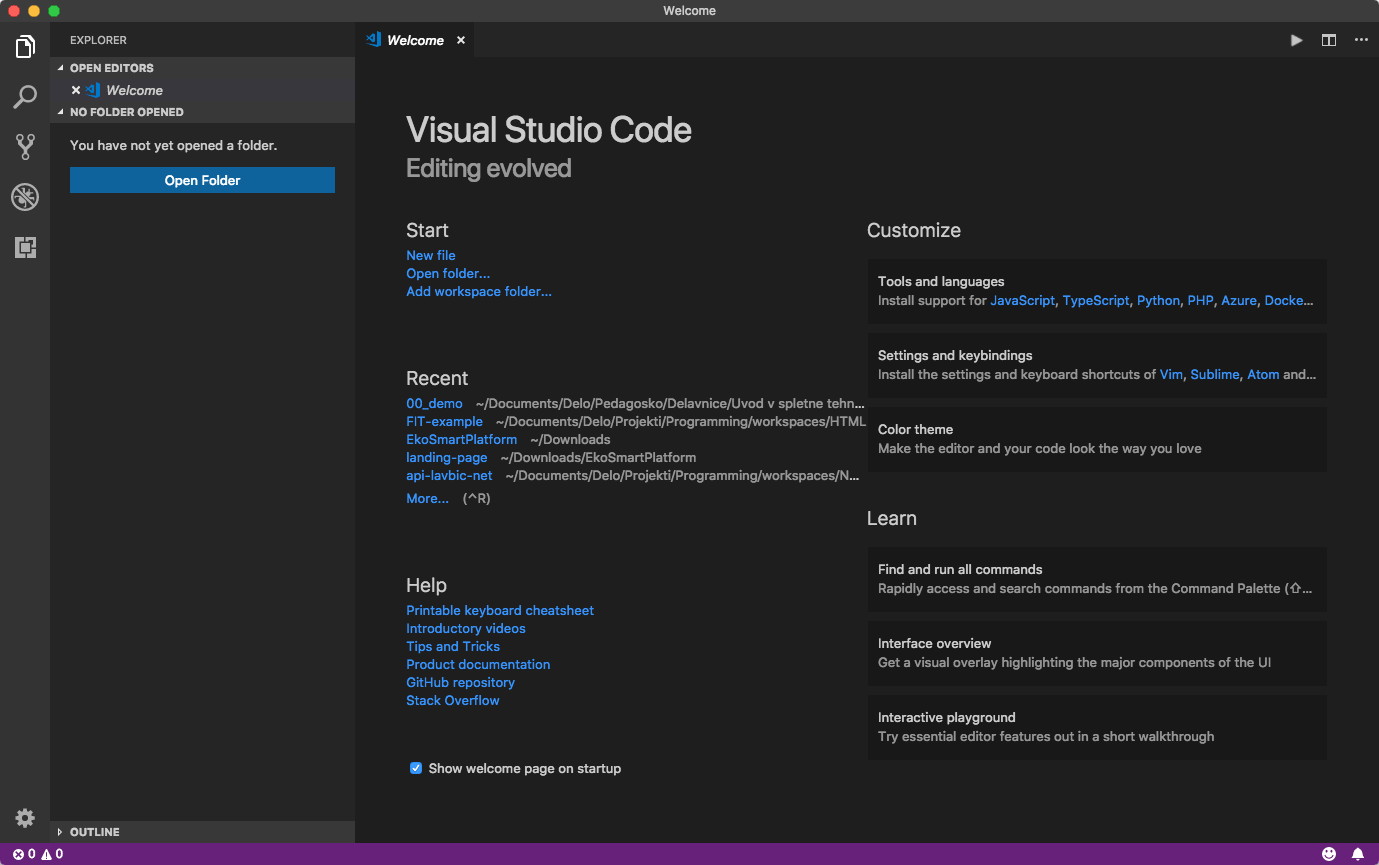
Ko si program uspešno namestitev, se vam ob prvem zagonu prikaže vmesnik, prikazan na sliki 2.2. Na levi strani se nahaja menijska vrstica, kjer vam prvi gumb (Explorer) omogoča prikaz vseh odprtih datotek v vašem projektu oz. odpiranje mape (Open Folder) na vašem lokalnem računalniku. V osrednjem delu vmesnika, kjer je trenutno prikazana pomoč (glej sliko 2.2), boste lahko urejali datoteke, povezane z vašo spletno stranjo.

Slika 2.2: Uporabniški vmesnik programa Microsoft Visual Studio Code
2.3 Mapa s projektom
Najprej si morate na lokalnem računalniku v poljubni mapi (npr. na namizju), kreirati novo mapo, ki jo poimenujte UST-Ime (npr. UST-Dejan, kjer je UST kratica za naslov naše delavnice “Uvod v spletne tehnologije” in Dejan predstavlja vaše ime).
V omenjeni mapi boste kreirali novo mapo Restavracija, kamor prenesite začetne datoteke, ki jih bomo potrebovali v okviru delavnice in so na voljo v obliki ![]() ZIP datoteke. ZIP datoteko, kot rečeno, razpakirajte v mapo
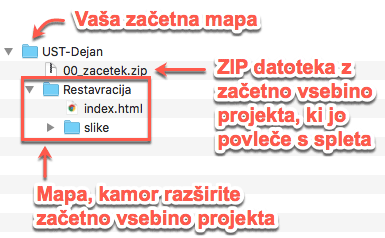
ZIP datoteke. ZIP datoteko, kot rečeno, razpakirajte v mapo Restavracija, kjer je trenutno stanje vašega projekta prikazano na sliki 2.3.

Slika 2.3: Mapa za vsebino začetnega stanja projekta
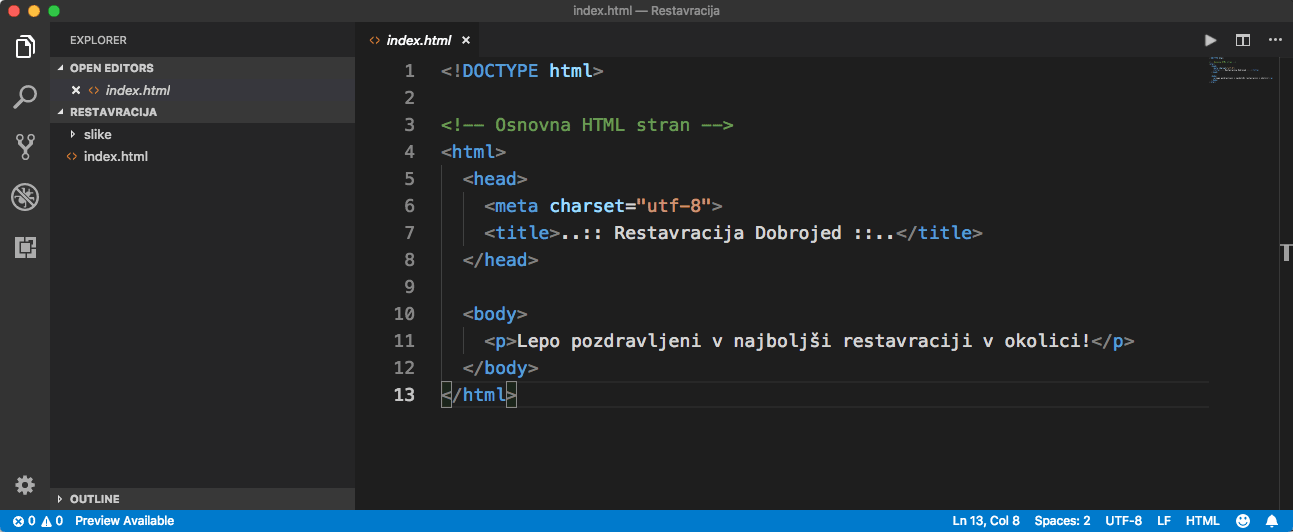
Sedaj lahko omenjeno mapo Restavracija odprete v programu Microsoft Visual Studio Code tako da kliknete na gumb Open Folder in prikaže se vam pogled, ki ga prikazuje slika 2.4. Na levi strani je prikazana vsebina mape Restavracija, ki trenutno vsebuje datoteko index.html in mapo slike. Če s klikom na datoteko index.html le-to odprete, se vam njena vsebina prikaže v osrednjem delu.

Slika 2.4: Začetno stanje projekta v orodju Microsoft Visual Studio Code