Poglavje 3 D1.3 Izdelava začetne spletne strani

D1.3
3.1 Enostaven primer HTML dokumenta
Oglejmo si preprost HTML dokument in njegove osnovne gradnike.
index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 | |
Kot prikazuje slika 3.1 se v osrednjem delu prikaže vsebina našega testnega dokumenta, t.j. sporočilo Lepo pozdravljeni v najboljši restavraciji v okolici!, medtem ko se naslov spletne strani ..:: Restavracija Dobrojed ::.. prikaže v imenu zavihka.

Slika 3.1: Izgled preproste HTML strani v spletnem brskalniku
V 1. vrstici testnega primera opredelimo deklaracijo tipa dokumenta14 DOCTYPE, ki je v HTML dokumentih obvezen in brskalniku sporoči, naj stran prikaže v standardnem načinu, glede na HTML in CSS specifikacije. Nekateri brskalniki namreč delujejo tudi v prilagodljivem načinu, ki je združljiv s spletnimi stranmi, ki niso skladne z najnovejšimi standardi.
V našem testnem dokumentu smo uporabili tudi prazne vrstice (2. in 9. vrstica), ki so prisotne zgolj zaradi lažje berljivosti izvorne kode dokumenta, brskalniki jih namreč ignorirajo.
V 3. vrstici smo uporabili HTML komentarje, ki se uporabljajo za izboljšanje berljivosti izvorne kode ter jo dodatno opisujejo. HTML komentarji se začnejo z <!-- in končajo z -->. Brskalnik jih, podobno kot prazne vrstice, ignorira.
HTML oznake vsebujejo besedilo (in slike, zvok ter video posnetke), ki predstavljajo vsebino dokumenta ter elemente, ki predstavljajo strukturo in pomen. Eden izmed pomembnejših elementov je <html>, ki se začne v 4. vrstici in konča v 13. vrstici. Znotraj <html> elementa lahko najdemo naslednja pomembna elementa <head> (med 5. in 8. vrstico) ter <body> (med 10. in 12. vrstico). Znotraj elementa <head> lahko najdemo metapodatke o dokumentu, kot je npr. nabor znakov (6. vrstica), ki pomaga brskalniku pri prikazu ustreznih znakov, naslov (7. vrstica) ter tudi navodila za prikaz dokumenta v obliki CSS3 prekrivnih slogov15 ter programov, ki se izvajajo na strani odjemalca in se imenujejo skripte.
Večina HTML elementov imajo začetno (npr. <body>) in končno oznako (npr. </body>). Obstajajo pa tudi prazni HTML elementi, ki nimajo končne oznake (npr. <img>). Poleg tega lahko v začetno oznako elementa vključimo tudi atribute, ki dodatno opisujejo izbran element. Vsak atribut sestavlja ime in vrednost, ki sta ločena z znakom =.
Namig: Imena elementov in atributov niso občutljiva glede majhnih oz. velikih črk (uporabljamo lahko oboje), vendar se priporoča uporaba zgolj majhnih črk.
Element <title> v 7. vrstici je primer ugnezdenega elementa, ker se nahaja znotraj glave, t.j. med oznakama <head> in </head>. Element title drugače opredeljuje naslov dokumenta in ga brskalnik ponavadi prikaže v zgornjem delu okna (npr. v imenu zavihka brskalnika Chrome na sliki 3.1). Vsebino zavihka <title> uporabljajo tudi spletni iskalniki pri indeksiranju spletnih strani, ko prikazujejo rezultate iskanja.
Namig: Pri pripravi izvorne kode HTML dokumenta se priporoča zamik ugnezdenih elementov, kar pripomore pri berljivosti in jasnosti strukture dokumenta.
Element odstavka <p> (11. vrstica) se uporablja za opredelitev strukture dokumenta in sicer se besedilo znotraj oznak <p> in </p> prikaže v obliki odstavka.
3.2 Dodajanje ozadja
Za nastavitev izgleda izbranih HTML elementov lahko uporabimo prekrivne sloge16 CSS, ki so tehnologija, potrjena s strani organizacije W3C in nam omogoča opredelitev izgleda elementov na spletni strani (npr. pisave, razmiki, velikosti, barve, položaj na strani idr.) ločeno od strukture in vsebine elementov (npr. besedila naslovov, vsebina odstavkov, povezav idr.). To ločevanje strukture od izgleda močno poenostavi vzdrževanje in spreminjanje spletnih strani, še posebej večjih, kar bomo spoznali tudi kasneje na delavnici.
V HTML dokumentu lahko neposredno opredelimo stile17, kot vsebino atributa style pri izbranem HTML gradniku.
index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 | |
V našem primeru (glej 10. vrstico) bomo spletni strani dodali ozadje v obliki slike (nahaja se v slike/ozadje.jpg). Ker je slika majhna, želimo da se slika preprosto večkratno dodaja na ozadje, kar dosežemo z atributom top let repeat, kjer se bo slika vstavila v dokumentu levo zgoraj in se ponavljala do konca dokumenta.
Z obliko lahko določimo tudi odmike posameznih elementov in v našem primer z margin: 0px povemo, da naj bo odmik vsebine naše spletne strani od robov enak 0px oz. naj se vsebina začne takoj, brez odmikov od roba okna, kot to prikazuje primer na sliki 3.2.

Slika 3.2: Dodano ozadje
3.3 Dodajanje glave
V našem primeru predstavitveni strani restavracije smo si zamislili, da bo vsebina na strani razdeljena na 3 dele:
- glava, kjer bo logotip in povezave na ostale strani,
- noga, kjer bodo na voljo osnovni kontaktni podatki in informacije o zaščiti vsebine in
- osrednji del z vsebino.
3.3.1 Osnutek vsebine glave
Pri grupiranju posameznih elementov skupaj si lahko pomegamo z gradnikom span in div, ki se neposredno na spletni strani sicer ne prikažeta. Razlika med gradnikom span in div je, da gre pri div za za blokovni element18, pri span pa za element v vrstici19.
index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | |
Pri opredelitvi osnutka vsebine glave (glej vrstice 12 - 24) bomo dodali na levi strani večji logotip naše restavraciji, kateri bodo sledile povezave na ostale strani. Če si pogledamo trenutno različico spletne strani (glej sliko 3.3), lahko opazimo, da vsebina sicer je prisotna, vendar postavitev in oblika ni ustrezna.

Slika 3.3: Dodana osnova za glavo
3.3.2 Postavitev elementov v glavi
Zato bomo najprej poskrbeli za naslednje oblikovne spremembe:
- ozadje glave črno (glej vrstico 13 in stil
background-color: black), - pisava je bela (glej vrstico 13 in stil
color: white), - dolžina glave naj se razteza čez celotno širino brskalnika (glej vrstico 13 in stil
width: 100%) in - postavitev elementov naj bo sredinska (glej vstico 13 in stil
display: flex; align-items: center; justify-content: center;)
Nato poskrbimo, da je logotip širok natanko 200px (glej vrstico 14), del vsebine, ki vsebuje povezave na ostale strani pa naj bo širok 800px (glej vrstico 17). Med posameznimi povezavami na ostale strani pa želimo tudi malo večji presledek (npr. 30px), zato ga dodamo pri vsaki povezavi posebej (glej vrstice 18 - 22).
index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | |
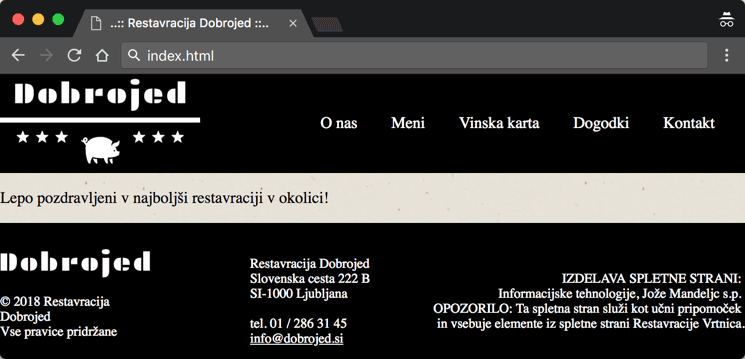
Ko datoteko z začetno stranjo index.html shranimo in jo odpremo v spletnem brskalniku (glej sliko 3.4), lahko opazimo, da je glava naše spletne strani ustrezna in takšna, kot smo si jo zamislili.

Slika 3.4: Dopolnjena postavitev elementov glave
3.4 Dodajanje noge
3.4.1 Osnutek vsebine noge
Noga naše spletne strani se bo prikazala za osrednjo vsebino in bo sestavljena iz naslednjih treh elementov:
- manjšega logotipa in podatki o pravicah,
- naslov in povzetek kontaktnih podatkov ter
- podatki o avtorju spletne strani.
index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | |
Podobno kot pri glavi bomo vsebilo združili skupaj z gradnikoma div in span. Najprej v vrsticah 30 - 36 poskrbimo za dodajanje slike s pomočja gradnika <img>, kjer pot do slike vključimo kot vrednost atributa src, dodatno pa lahko z atributom width nastavimo še širino slike na strani.
Vrstice 37 - 45 predstavljajo dodajanje naslova restavracije in povzetek kontaktnih podatkov, medtem ko so podatki o avtorju spletne strani prikazana v vrsticah 46 - 52. Slika 3.5 prikazuje trenutno stanje naše spletne strani, kjer postavitev še ni ustrezno urejena in jo bomo uredili v nadaljevanju.

Slika 3.5: Dodajanje osnovnih podatkov v nogo strani
3.4.2 Postavitev elementov v nogi
Ker želimo pri nogi, podobno kot pri glavi, določiti črno ozadje, to spremembo dodamo v 29. vrstico, kjer z opredelitvijo atributa style dodamo podobne stilske zahteve, kot pri glavi (t.j. črno ozadje, bela barva pisave, element se naj razteza čez celotno stran, posamezni gradniki naj bodo postavljeni sredinsko). Dodatno pa zahtevamo, da je pisava manjša (stil font-size: smaller v 29. vrstici) in odmik vsebine (znotraj glave) 20px od zgornjega roba (stil padding-top: 20px; v 29. vrstici).
Za sredinski element, ki vsebuje naslov restavracije in povzetek kontaktov, zahtevamo, da je širok 300px (glej vrstico 37), medtem ko naj bo odstavek z dejansko vsebino še dodatno odmaknjen za 100px od levega roba (glej vrstico 38).
index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | |
Ena izmed najbolj pomembnih značilnosti standarda HTML so spletne povezave oz. hiperpovezave, ki referencirajo ostale vire, kot so npr. dokumenti in slike.
Ko uporabnik klikne na povezavo, brskalnik to poveže z neko akcijo (npr. preusmeritev na novo spletno stran ali zagon programa za elektronsko pošto). Na vsak prikazan element lahko dodamo povezavo. Spletni brskalniki povezavo podčrtajo in jo privzeto obarvajo z modro barvo, tako da lahko uporabniki takoj ločijo povezavo od navadnega besedila.
Za povezave v HTML uporabljamo gradnik a (anchor20). Primer povezave najdemo v vrstici 43, kjer URL naslov nastavimo kot vsebino atributa href (hypertext reference21) in predstavlja lokacijo vira, ki je lahko:
- nova spletna stran ali lokacija na trenutni spletni strani,
- datoteka,
- elektronski naslov.
Povezava je lahko tudi elektronski naslov, kjer se vrednost atributa href začne z rezervirano besedo mailto:, nato sledi elektronski naslov, kot je razvidno iz primera v vrstici 43. Ob kliku na takšno povezavo se odpre privzeti program za elektronsko pošto. Dodatno smo v našem primeru zahtevali, da je barva povezave bela (stil color: white).

Slika 3.6: Zaključena postavitev elementov v nogi
Za zadnji del glave, podatki o avtorju strani, zahtevamo, da je širine 500px in besedilo poravnamo desno text-align: right; (glej vrstico 46).
3.5 Dodajanje vsebine začetne strani
Zdaj lahko začnemo z dodajanjem dejanske vsebine spletne strani naše restavracije, kjer bi želeli dodati nekaj utrinkov iz naše restavracije v obliki slik, ki jih prikažemo v mreži oz. tabeli s stolpci in vrsticami.
Najprej opredelimo element div (glej vrstico 29), ki ga bomo prikazali čez celotno stran (stil width: 100px) in zahtevali, da so odvisni elementi prikazani sredinsko (stil align-items: center; justify-content: center;).
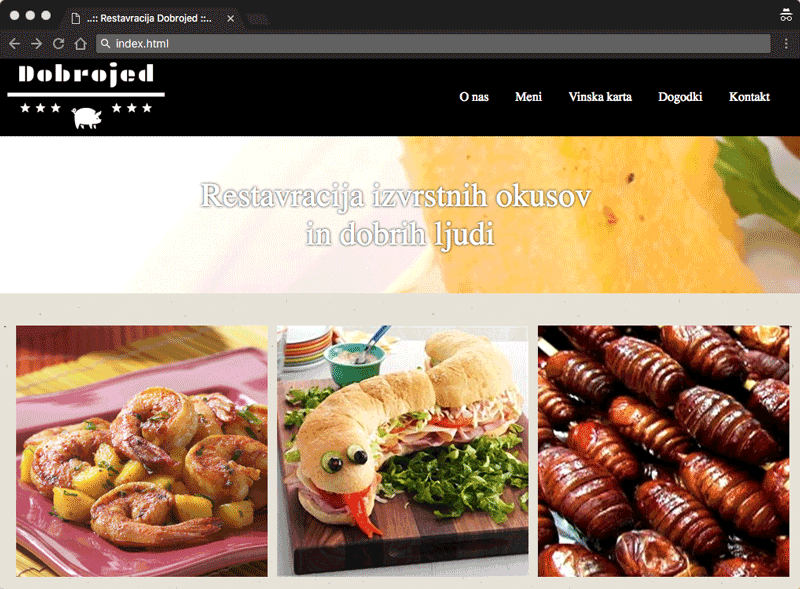
Dodali bomo tudi naslovno vrstico s sloganom Restavracija izvrstnih okusov in dobrih ljudi, kjer določimo še sliko ozadja (glej vrstice 31 - 33). Poskrbimo še za velikost naslovne vrstice (height: 200px;), velikost pisave (font-size: 42px) ter senco besedila (text-shadow: 0 0 4px black;). Rezultat si lahko ogledate na sliki 3.7.
Mrežo slik bomo prikazali v naslednjem elementu div (glej vrstice 35 - 71), za katerega zahtevamo širino 1000px. Znotraj omenjenega gradnika pa bomo prikazali slike v obliki tabele.
index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 | |
Tabele se uporabljajo za organizacijo podatkov v vrstice in stolpce. Kreiramo jo s pomočjo HTML gradnika table (glej vrstice 35 - 70). Znotraj tabele so podatki organizirani v vrsticah z uporabo gradnika tr22. Posamezne celice v vrstici pa so opredeljene z gradnikom td23.
V našem primeru bomo uporabili tabelo 3 (stolpci) x 3 (vrstice) in v vsako celico bomo dodali povezavo na sliko jedi, ki jo naša restavracija pripravlja in končni rezultat je prikazan na sliki 3.7.

Slika 3.7: Zaključena začetna stran restavracije