Poglavje 7 D2.2 Objava spletne strani

D2.2
7.1 Registracija na Freehosting.eu
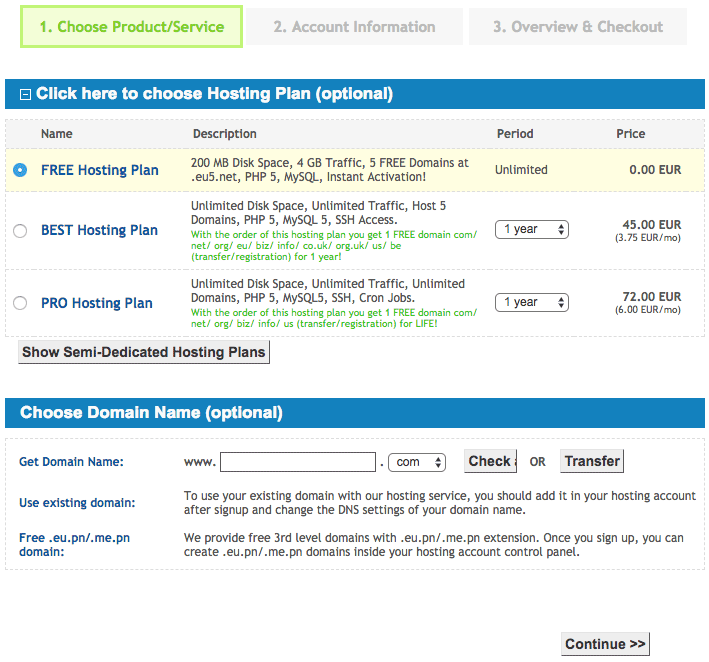
Spletna stran Freehosting.eu nam ponuja brezplačno gostovanje spletnih strani, kar bomo uporabili tudi pri naši delavnici. Po obisku začetne spletne strani kliknemo na gumb SIGN UP NOW. Kot prikazuje slika 7.1 izberemo brezplačni paket FREE Hosting Plan in izbiro potrdimo s klikom na gumb Continue.

Slika 7.1: Izbira storitve
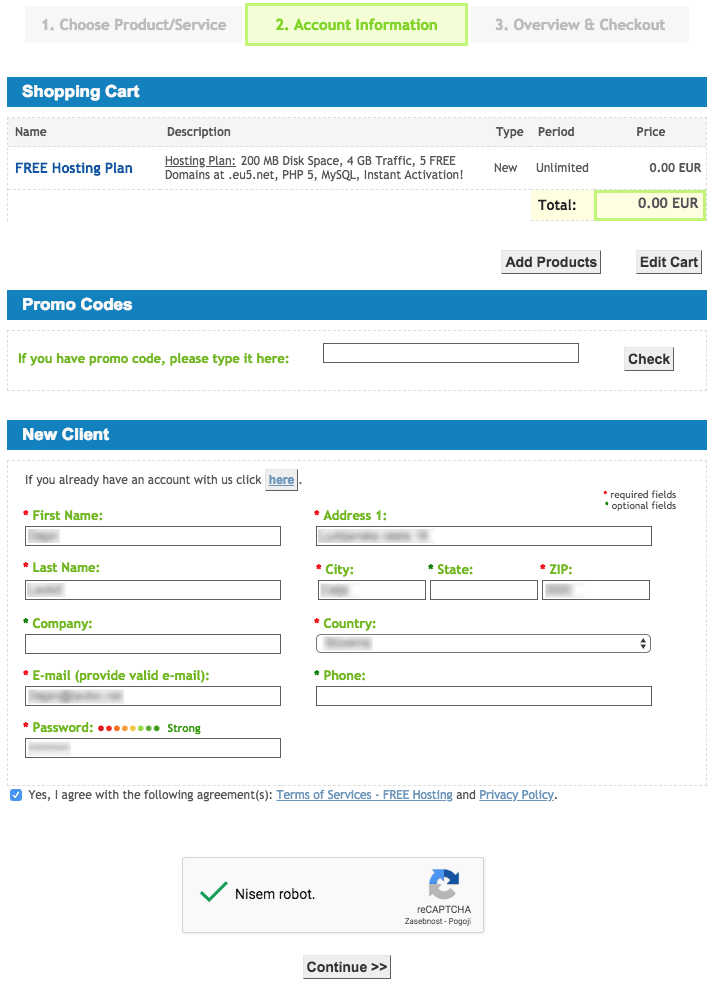
Na naslednjem koraku v razdelku New Client vnesemo zahtevane osebne podatke, potrdimo pogoje uporabe in označimo, da nismo avtomtiziran robot ter potrdimo s klikom na gumb Continue, kot to prikazuje slika 7.2.

Slika 7.2: Izbira storitve
Po uspešni potrditvi nam sistem posreduje elektronsko sporočilo s povezavo, kjer potrdimo kreiranje novega računa in se prijavimo v sistem z generiranim uporabniškim imenom in geslom (glej sliko 7.3).

Slika 7.3: Dostopni podatki
7.2 Registracija domene
Na nadzorni plošči v zavihku Website Manager izberemo orodje Domain Manager (glej sliko 7.4).

Slika 7.4: Domain Manager
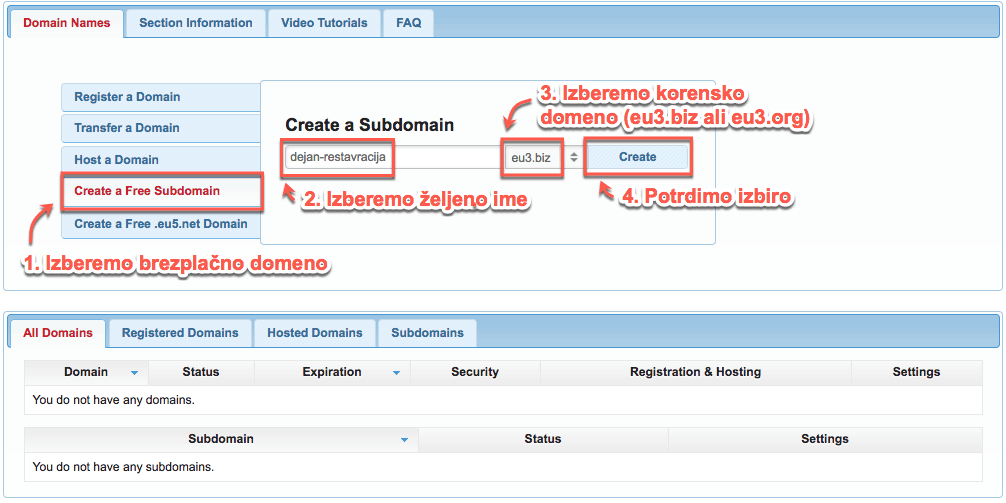
V nadaljevanju izberemo zavihek Domain Names in izberemo možnost Create a Free Subdomain (glej 1. korak na sliki 7.5). V 2. koraku (7.5) si izberemo poljubno ime, ki še ne sme biti zasedeno v okviru korenske domene (3. korak na sliki 7.5), kjer imamo na izbiro eu3.biz ali eu3.org. Na koncu s klikom na gumb Create potrdimo izbiro (4. korak na sliki 7.5).

Slika 7.5: Registracija brezplačne domene dejan-restavracija.eu3.biz
7.3 Nalaganje datotek spletne strani
Na nadzorni plošči v zavihku Website Manager izberemo orodje File Manager (glej sliko 7.6).

Slika 7.6: File Manager
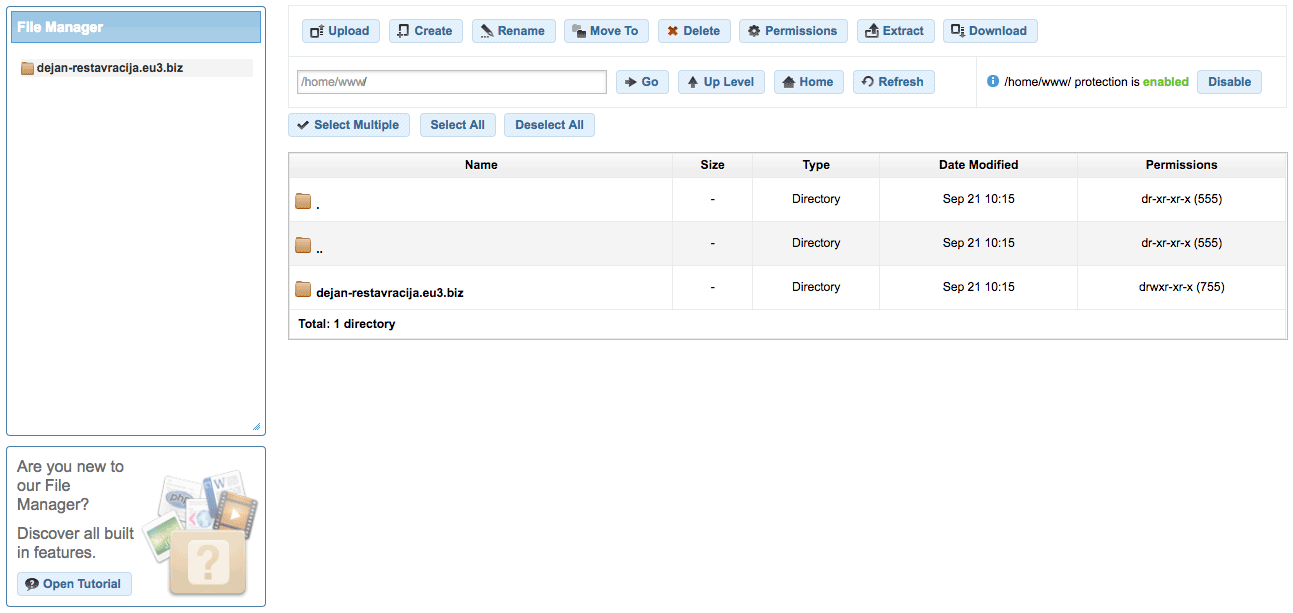
V nadaljevanju se nam prikaže seznam datotek v okviru našega računa, kot to prikazuje slika 7.7.

Slika 7.7: Seznam datotek v okviru našega računa
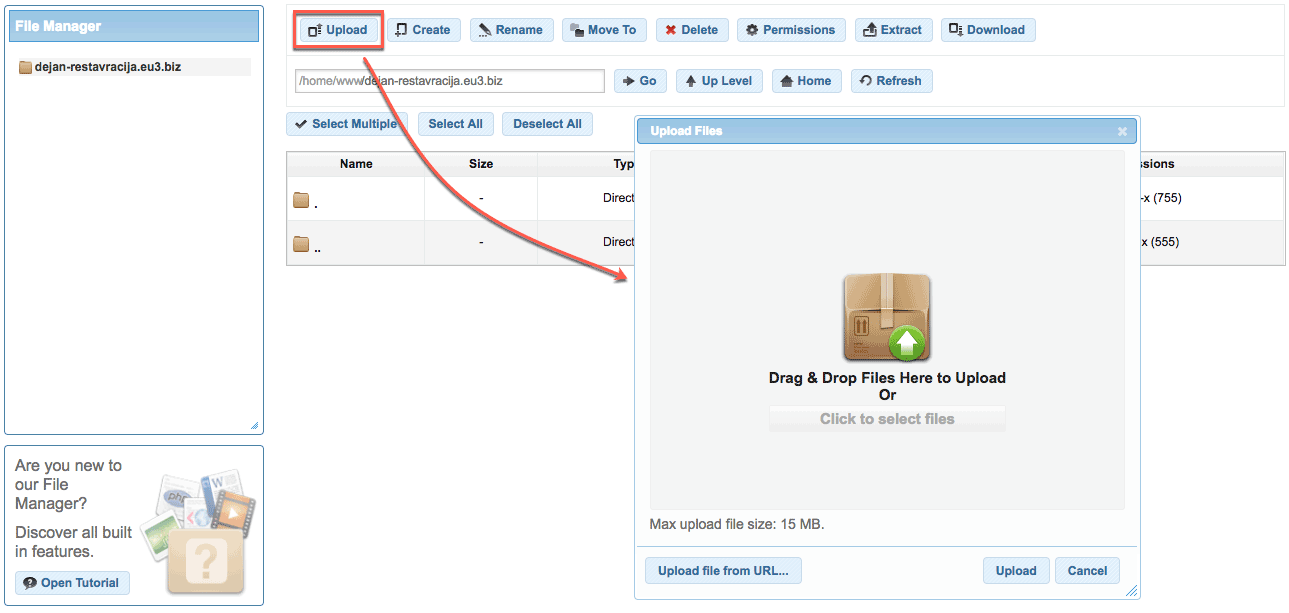
Nato izberemo mapo naše novo generirane domene (v našem primeru je to dejan-restavracije.eu3.biz). Ko smo v ustrezni mapi, izberemo gumb Upload in pojavi se nam pogovorno okno, kamor lahko povlečemo datoteke iz našega računalnika in jih objavimo na spletu (glej sliko 7.8).

Slika 7.8: Nalaganje datotek
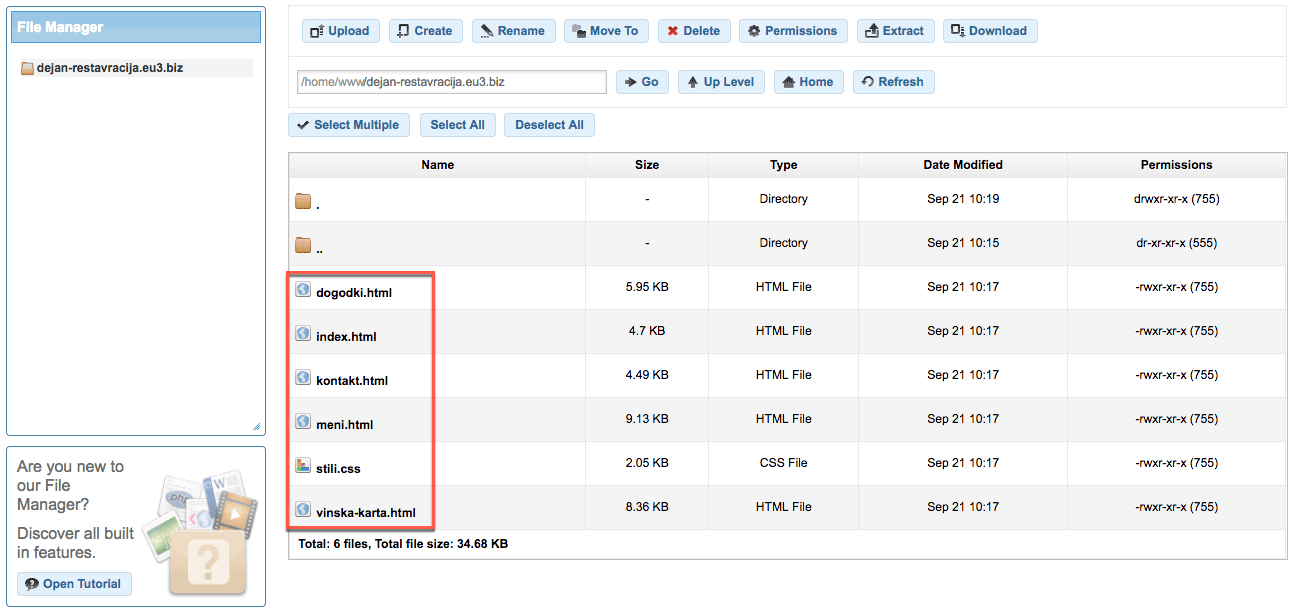
Ko je nalaganje HTML datotek uspešno, se nam le-te prikažejo na oddaljeni lokaciji spletnega gostovanja, kot to prikazuje slika 7.9.

Slika 7.9: Naložene HTML datoteke
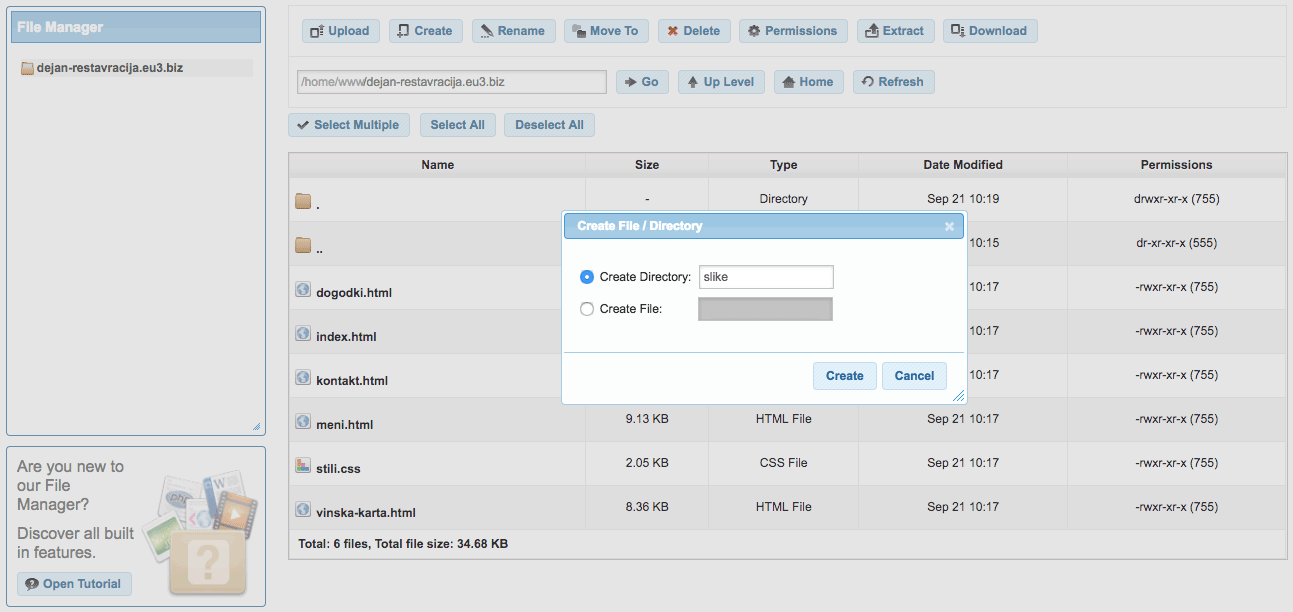
Sedaj moramo v nadaljevanju še kreirati mapo slike (glej sliko 7.10) in prenesti slike v to mapo, ter znotraj mape slike še kreirati mape dogodki, hrana, logo in vina ter v vsako mapo prenesti ustrezne datoteke.

Slika 7.10: Kreiranje nove mape slike
7.4 Testiranje delovanja
Sedaj lahko z obiskom spletne strani (v našem primeru je to http://dejan-restavracija.eu3.biz) preverimo delovanje naše aplikacije, do katere lahko sedaj dostopajo vsi.