Poglavje 4 D1.4 Dodajanje preostalih spletnih strani

D1.4
4.1 Povezave na ostale strani
V glavi smo predvideli naslednje strani v okviru predstavitveni strani naše restavracije:
- O nas je začetna stran, ki smo jo razvili v predhodnjem koraku,
- Meni,
- Vinska karta,
- Dogodki in
- Kontakt.
Najprej poskrbimo, da se ob kliku na logotip v glavi (glej vrstici 15 in 17) in nogi (glej vrstici 88 in 90) odpre naša začetna stran, ki smo jo razvijali v datoteki index.html.
Nato za vsa besedila (O nas, Meni, Vinska karta, Dogodki in Kontakt) poskrbimo, da se ob kliku odpre željena spletna stran v novem dokumentu, ki jih bomo razvili v nadaljevanju. Ker je privzeta barva povezava nad besedilom modra, poskrbimo še, da bo v našem primeru bela, saj imamo v glavi črno barvo, zato pri vsaki povezavi poskrbimo še za stil (color: white; text-decoration: none;).
index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 | |
4.2 Stran z meniji
Na strani z meniji želimo potencialnim gostom predstaviti našo kulinarično ponudbo pri tem pa ohraniti izgled naše spletne strani, t.j. uporabiti nogo in glavo, ki smo jo že razvili na začetni strani.
4.2.1 Osnutek strani z meniji
Kreiramo novo datoteko meni.html, kamor prenesemo vsebino naše začetne datoteke, brez osrednjega dela vsebine, kjer v 1. koraku zgolj dodamo gradnik div z vsebino Meni (glej vrstico 41).
meni.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 | |
4.2.2 Dodajanje kategorij menija
Ko imamo pripravljeno osnovno strukturo naše strani z menijem, lahko dodamo posamezne kategorije našega menija (Hladne predjedi, Juhe, Tople predjedi, Jedi po naročilu, Gotove jedi, Ribe in raki, Priloge in prikuhe, Solate in Sladice).
meni.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 | |
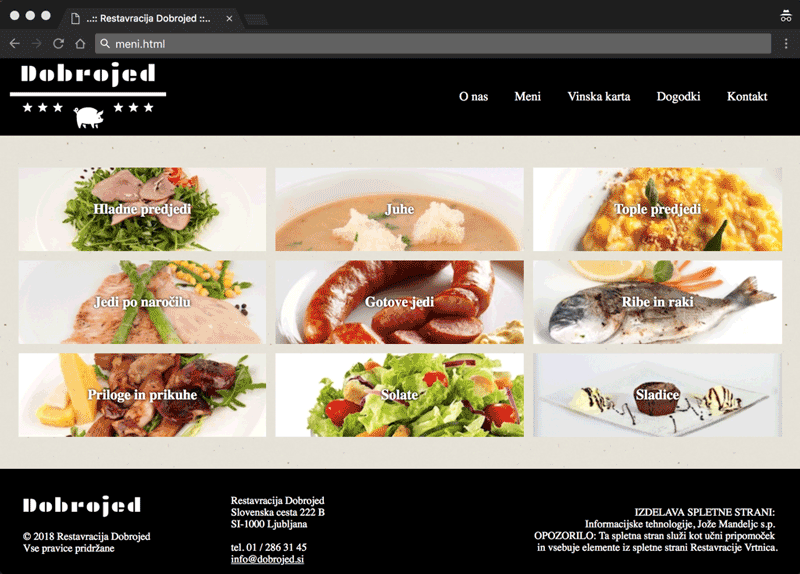
Omenjene kategorije menija bomo dodali v obliki tabele (3 x 3), kjer bomo, podobno kot pri naslovu začetne strani, za ozadje uporabili sliko, v ospredju pa bo besedilo s senco (glej vrstice 43 - 97). Rezultat dodajanja kategorij menija je prikazan na sliki 4.1.

Slika 4.1: Dodane kategorije menija
4.2.3 Dodajanje podrobnosti kategorij menija
Za vsako kategorijo želimo dodati še seznam jedi, ki bodo prikazane v obliki seznama.
Seznami v HTML standardu so dvojni:
Elemente posameznega seznama vključimo v li gradnike..
meni.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 | |
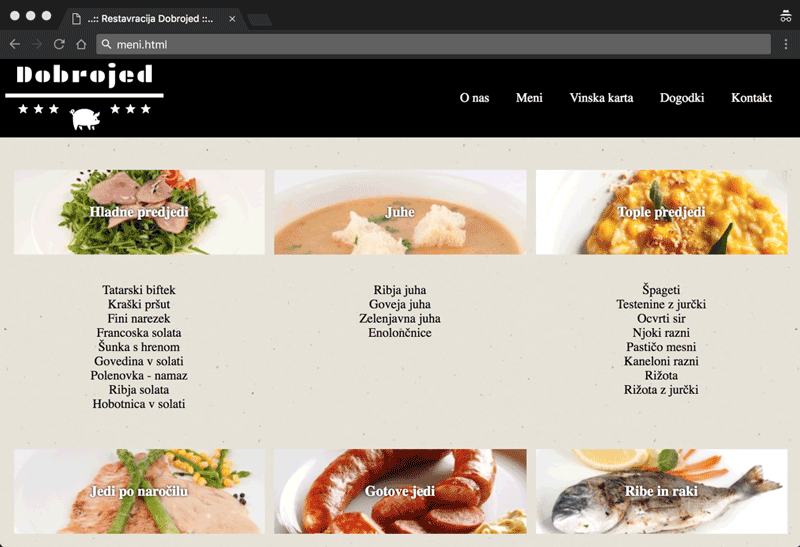
V našem primeru bomo uporabili neurejen seznam <ul>, kjer alinej ne želimo prikazovati (stil list-style: none), poravnan naj bo sredinsko (stil align-content: center; text-align: center;) in vsebina je obdana z robom 20px (stil padding: 20px). Končni izgled strani z meniji je prikazan na sliki 4.2.

Slika 4.2: Dodane podrobnosti kategorij menija
4.3 Stran z vinsko karto
Ideja pri strani z vinsko karto je podobno kot pri strani z menijem, zato lahko uporabimo isti pristop, kot v prejšnjem poglavju 4.2.
4.3.1 Osnutek strani in kategorije vinske karte
Najprej dodamo kategorije vinske karte (Odprta vina, Kakovostna vina, Peneča vina, Buteljčna bela vina in Buteljčna rdeča vina).
vinska-karta.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 | |
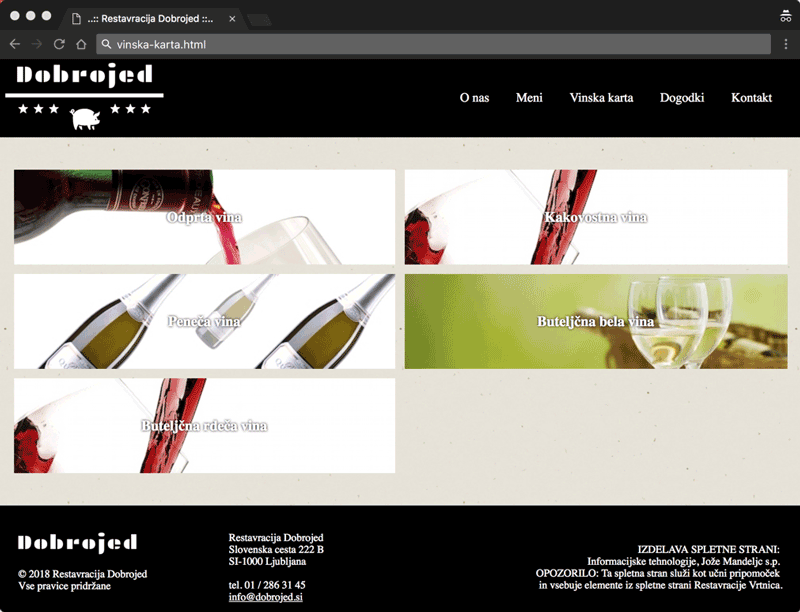
Omenjenim kategorijam dodamo tudi ustrezna ozadja, kjer je prikaz kategorij vinske karte prikazan na sliki 4.3.

Slika 4.3: Dodane kategorije vinske karte
4.3.2 Dodajanje podrobnosti kategorij vinske karte
Pri podrobnosti kategorij vinske karte, bomo podobno kot pri menijih, dodali nekaj primerov posameznih kategorij vinske karte. Dodatni gradnik, ki ga v tem primeru uvedemo je odebljeno besedilo z <b>, ki prikaže besedilo v odebljeni obliki (glej vrstice 50, 54, 65, 69, 73, 86, 97, 101, 105, 109, 122, 126, 130 in 134).
vinska-karta.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 | |
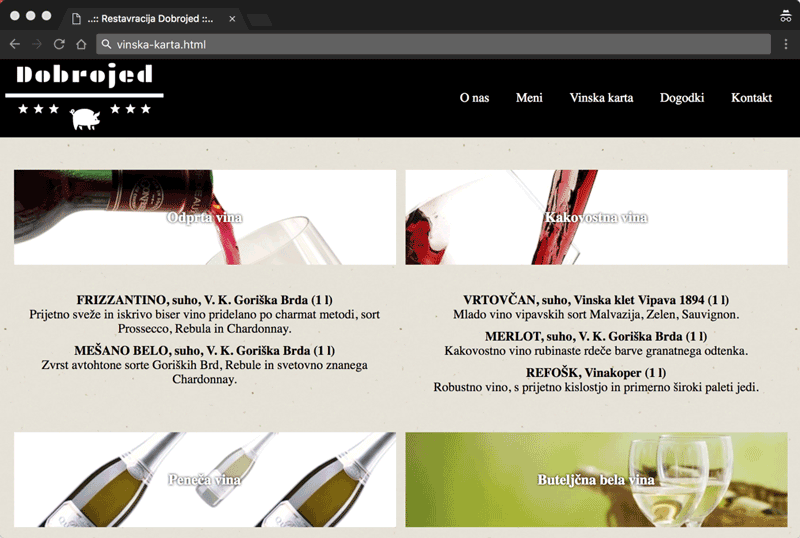
Končni izgled je prikazan na sliki 4.4.

Slika 4.4: Dodane podrobnosti kategorij vinske karte
4.4 Stran z dogodki
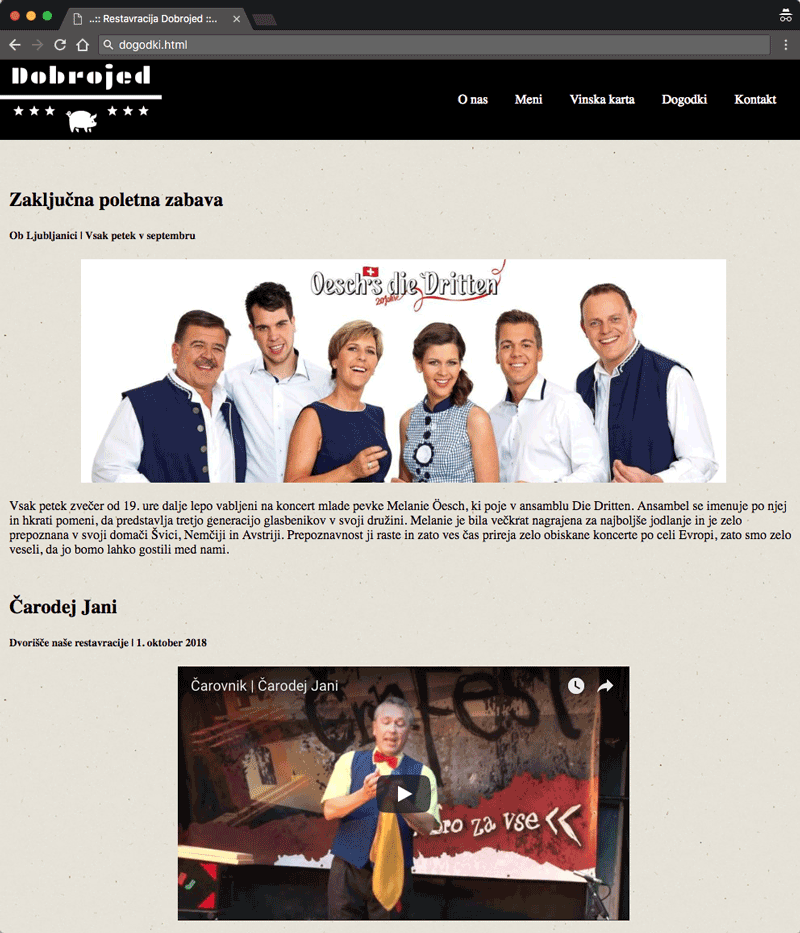
Dodati želimo tudi stran z dogodki, kjer restavracije svoje goste obvešča o prihodnjih dogodkih, ki so planirani v restavraciji. Dogodke bomo preprosto prikazali v obliki tabele čez celotno stran, kjer imamo 1 celico v vrstici s sliko in opisom dogodka.
Naslove dogodkov želimo izpisati nekoliko večje, za kar lahko v HTML uporabimo naslove, saj je določeno besedilo v HTML dokumentih bolj pomembno kot ostalo. V standardu HTML je na voljo 6 naslovnih elementov (od h1 do h6) z različnimi ravnmi pomembnosti.
Naslovni element h1 je najbolj pomemben in ga brskalniki ponavadi prikažejo z večjo pisavo kot ostale. Vsak naslednji naslovni element (h2, h3 itd.) so nato prikazani s progresivno manjšo pisavo.
V našem primeru uporabimo naslova h2 (glej vrstice 45, 59 in 73) in h5 (glej vrstice 46, 60 in 74).
dogodki.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 | |
Pri vsakem dogodku, poleg opisa v odstavku <p> (glej vrstice 50 - 54, 64 - 68 in 78 - 81), dodamo še sliko, ki jo postavimo na sredino (glej vrstice 47 - 49 in 75 - 77).
Vključujemo pa lahko tudi multimedijsko gradivo, npr. vgrajen YouTube posnetek (glej vrstice 61 - 63).
Končni rezultat strani z dogodki prikazuje slike 4.5.

Slika 4.5: Stran z dogodki
4.5 Stran s kontaktom
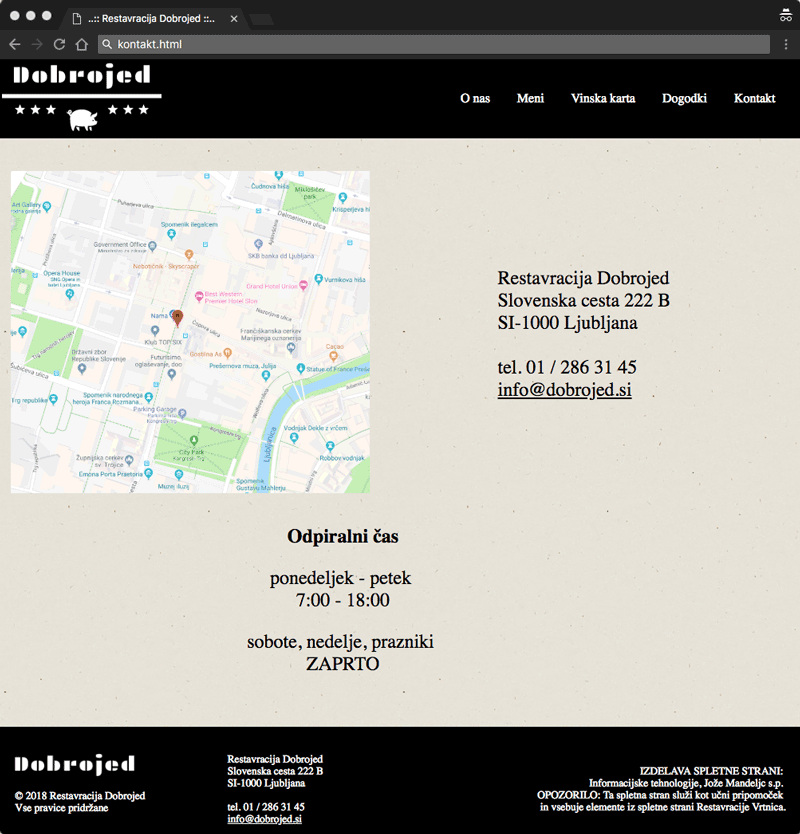
Na stran s kontakti želimo vključiti zemljevid lokacije naše restavracije, naslov, telefonsko številko, elektronski naslov in odpiralni čas. Ko na predhodnjih straneh, bomo tudi tukaj vsebino organizirali v obliki tabele, kamor bomo dodali sliko lokacije in ustrezne kontaktne podatke.
kontakt.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 | |
Končni rezultat strani s kontakti prikazuje slika 4.6.

Slika 4.6: Stran s kontaktom
Delno rešitev spletne strani do te točke je na voljo na
spletnem naslovu ali v obliki
ZIP datoteke.